Building Websites Faster with a Design to Development Ecosystem

The world of emerging design tools is invigorating. Promising new programs are launching one after the other, but there is one, in particular, that has risen above the rest, becoming the design system of choice for web designers and maybe surprisingly, developers.
Figma has the potential to support the entire design process end to end. First sketches, feedback collection, collaboration, ready-to-test prototypes, and developer handoff are well within its capabilities. Figma also streamlines the work of product managers, design leads, and all other stakeholders.
Whether you're designing a simple home page, a creative agency landing page, or a complex bespoke application, chances are there is a high-quality Figma UI kit and design system out there to help you get the job done.
Build websites even faster with Flowbite
Flowbite has revolutionised the design to development workflow with the most comprehensive Figma design file that provides a robust set of design blocks and components based on the popular Tailwind CSS framework.
From the most used UI components like forms and navigation bars to the whole app screens designed both for desktop and mobile, Flowbite provides a solid foundation for any project, which makes it easier for developers to build upon. The only thing missing would be functionality and a development environment.
The handoff problem
There is virtually no way to get a product from idea to launch without navigating a whole host of handoffs, back-and-forths, and endless Slack threads along the way. A constant pain point for even the most mature product teams is the handoff during the design-to-development stage.
The design team spends time crafting a set of graphics and prototypes, which the development team then implements, a process that includes translating the design into front end code and business logic and wiring between the two. As the development evolves, keeping the design and code base in sync can be painful. This is where Siteglide and SiteBuilder can help.
Seamless, scalable digital experiences with Siteglide
Siteglide has quickly become one of the leading digital experience platforms on g2.com, especially for small businesses, as it allows you to scale up projects from nothing to enterprise on a usage basis.
Being API first means that you have total control over data and code, build integrations, and don't have that typical glass ceiling that you'd have with other SaaS platforms.
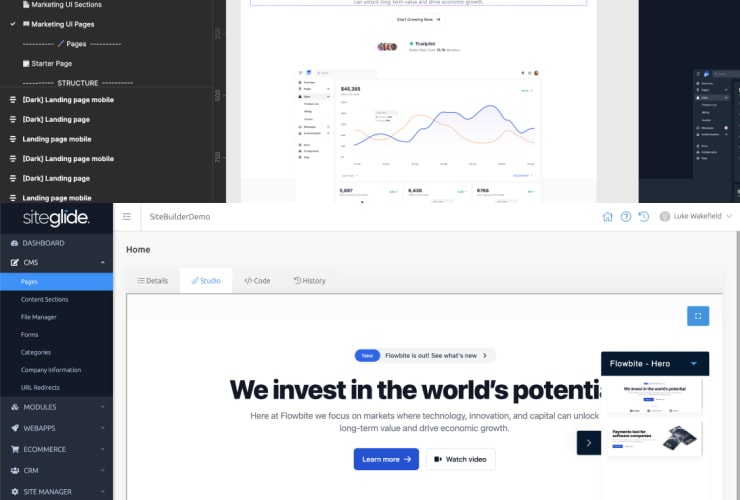
SiteBuilder brings together all the benefits of Flowbite with the added benefits of Siteglide, making it easier to build projects end-to-end, meaning designers can design and build out sites in record time without getting stuck in code while maintaining control over the end result.
With an ever-growing library of fully responsive layouts, designers never have to start from scratch again. With a simple to use, drag-and-drop interface, you can now build templates, pages, and dynamic module layouts faster than ever.
Build your own design to development ecosystem
Figma is a modern, streamlined design tool that makes the developer handoff process smooth and seamless. Using Figma for any length of time will demonstrate the benefits of this innovative design tool, and now, with Siteglide and SiteBuilder, you have the right code and development process to match.
Time of the essence? Working against the clock? Want to build websites faster and more efficiently? Visit SiteGurus SiteBuilder now.
Finally, an end-to-end web design and development ecosystem to rapidly launch websites, portals, applications, and much more.